Les navigateurs web sont utilisés tout le temps, sans même penser à ce qu’un navigateur fait réellement et comment il fonctionne en principe. Si l’histoire et le fonctionnement d’un navigateur ou web browser vous intéresse, poursuivez la lecture.
Comment fonctionne un navigateur web
 En principe, tous les navigateurs fonctionnent de la même manière. Ils communiquent avec un serveur web via HTTP, envoient des demandes et reçoivent des réponses. Lorsqu’un utilisateur clique sur un lien ou saisit une adresse, le navigateur demande les données au serveur. Le serveur envoie la page web, et tous ses composants comme les graphiques, CSS et JavaScript.
En principe, tous les navigateurs fonctionnent de la même manière. Ils communiquent avec un serveur web via HTTP, envoient des demandes et reçoivent des réponses. Lorsqu’un utilisateur clique sur un lien ou saisit une adresse, le navigateur demande les données au serveur. Le serveur envoie la page web, et tous ses composants comme les graphiques, CSS et JavaScript.
Chaque fichier individuel appartenant à une page web, par exemple chaque image individuelle, est demandé individuellement par le navigateur. Le navigateur analyse ces données et les affiche dans sa fenêtre. Ce faisant, il met en œuvre les instructions CSS et interprète JavaScript. Même si chaque navigateur a ses particularités, il existe une série de composants typiques :
- L’interface du navigateur, qui comprend les éléments graphiques, la barre d’adresse et d’autres composants visuels.
- Le noyau du programme d’un navigateur veille à ce que les différents composants fonctionnent correctement ensemble. L’une des parties les plus importantes est le moteur de rendu. Il est responsable de la mise en œuvre du code HTML et CSS, c’est-à-dire de la représentation proprement dite d’une page web. À ce niveau, les navigateurs diffèrent parfois considérablement les uns des autres, et mettent en œuvre le même code CSS de manière totalement différente.
- Les navigateurs utilisent également un composant réseau qui s’occupe de la communication comme HTTP et d’autres protocoles réseau. Comme un navigateur peut également stocker des données en interne, il a bien entendu besoin d’un composant qui s’occupe précisément de cette tâche.
- Il y a l’interpréteur JavaScript, grâce auquel JavaScript interprète et exécute un site web. C’est le deuxième composant pour lequel il existe les plus grandes différences entre les différents navigateurs.
Affichage d’une page web selon le navigateur
Il n’existe pratiquement aucun moyen de prédire avec certitude à quoi ressemblera votre code HTML, CSS ou JavaScript dans un navigateur. La seule méthode fiable consiste à l’essayer.
C’est au niveau des moteurs de rendu que l’on constate les plus grandes différences dans l’affichage des pages web, car chaque fabricant a ses particularités.
Les moteurs des navigateurs les plus populaires
 Le marché est dominé par cinq moteurs différents. Il y a d’abord Trident, puis Gecko, Presto, WebKit et enfin Blink, le dernier né :
Le marché est dominé par cinq moteurs différents. Il y a d’abord Trident, puis Gecko, Presto, WebKit et enfin Blink, le dernier né :
- Trident est le moteur de rendu d’Internet Explorer. C’est le moteur le plus important sous Windows ou Windows Phone. Mais il est également adopté par d’autres fabricants, comme AOL. Et si vous vous demandez, si, si, il existe encore des navigateurs d’AOL. Il existe également de nombreux autres programmes qui utilisent Trident pour l’affichage des pages web, comme Outlock.
- Gecko est un moteur open source utilisé principalement dans Firefox et le système d’exploitation Firefox OS.
- Opera mise sur son propre développement Presto, qui a entre-temps été abandonné, mais les anciens navigateurs Opera, et donc Presto, sont toujours utilisés sur le web.
- Apple utilise WebKit pour Safari. Il s’agit également d’un moteur open source qui n’est pas seulement utilisé sur les Mac ou les iPhones, mais également pour les anciennes versions d’Android.
- Google a transféré le code de WebKit mi-2013 dans un développement propre appelé Blink. Blink est désormais utilisé dans tous les navigateurs récents de Google, mais aussi par Opera.
Comme vous pouvez le constater, ce ne sont pas seulement les différents moteurs des navigateurs qui jouent un rôle, mais aussi les différentes versions des navigateurs. Les développeurs doivent donc tester leurs pages web dans le plus grand nombre possible de navigateurs et de versions de navigateurs.
Part de marché des navigateurs
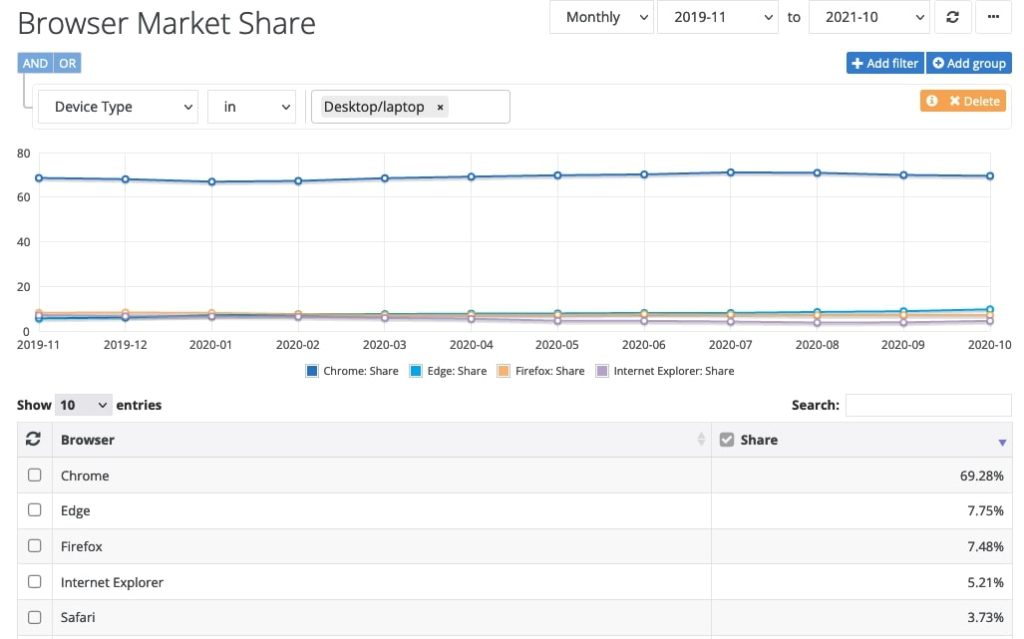
Google domine le marché des moteurs de recherche mais aussi celui des navigateurs. Voici la répartition selon netmarketshare.com :
 Google Chrome a une part de marché de près de 70%
Google Chrome a une part de marché de près de 70%- Très loin derrière Edge et Firefox sont à un peu plus de 7%
- Il y a encore 5% de personnes sur Internet Explorer
- Enfin, un peu moins de 4% utilisent Safari
Les standards du web et la guerre des navigateurs
L’évolution la plus importante de l’histoire du World Wide Web est peut-être le développement de standards universellement acceptés. Pour comprendre l’importance de cette évolution, nous devons faire un petit détour par les années 90, l’époque où le World Wide Web s’est démocratisé et est devenu en peu de temps le service dominant sur Internet.
A l’époque, Netscape Navigator et Internet Explorer de Microsoft qui se disputaient le pouvoir sur le marché de l’Internet. Pour différencier leurs produits de ceux de la concurrence, ils ont essayer de se doter de fonctions et de caractéristiques avec lesquelles la concurrence ne peut pas rivaliser. C’est ainsi que Netscape a introduit seul l’élément de couche dans HTML, que seul le Navigator maîtrisait. Microsoft a riposté avec Internet Explorer en introduisant l’élément marquee, qui n’était supporté par aucun autre navigateur.
De ce fait, certaines pages web ne s’affichaient correctement qu’avec certains navigateurs, voire certaines versions de navigateur. Pour les développeurs web, une telle situation est bien sûr une catastrophe. Le développement de sites web qui s’affichent comme prévu dans tous les navigateurs n’était pas seulement rendu difficile par les guerres de navigateurs, il risquait de devenir impossible. Cette évolution défavorable a conduit à la création du Web Standards Project en 1998. Ce projet était un regroupement d’entreprises, de concepteurs de sites web et de développeurs soucieux d’établir une norme uniforme. Les recommandations émises par le W3C ont servi de base.
Création de W3C
Le World Wide Web Consortium, ou W3C, a été fondé en 1994. L’objectif du W3C était et reste le développement de technologies Web standardisées, et en particulier le HTML. Le W3C a émis des recommandations qui ont été généreusement ignorées pendant les guerres des navigateurs. Le Web Standards Project a voulu remédier à cette situation et s’est engagé à établir les recommandations du W3C en tant que norme généralement acceptée. Parallèlement, il a tenté de promouvoir l’utilisation de navigateurs conformes aux normes. Des cours ont été organisés pour les concepteurs et les utilisateurs de sites Web afin de promouvoir l’acceptation des normes.
Dans l’ensemble, le Web Standards Project s’est si bien acquitté des tâches qu’il s’était lui-même fixées qu’en 2013, il a annoncé avoir atteint son objectif et dissous le projet. Aujourd’hui, les recommandations du W3C sont largement acceptées en tant que norme pertinente.
Si certaines normes sont si importantes, c’est parce qu’elles garantissent que les pages web se présentent de la même manière sur tous les navigateurs conformes à ces normes. Chacun peut se fier aux standards pour être sûr que les pages s’affichent correctement sur tous les navigateurs qui se comportent conformément aux standards, et en principe tous les navigateurs le font, ou du moins ils s’y efforcent.
Ces normes évoluent constamment. Le site du W3C donne toutes les informations actuelles sur les normes relatives aux technologies web actuellement utilisées.
